
26 Key WordPress Skills You Need for a Successful Website
In this post, I want to talk about skills that will make you much more effective at running a WordPress-based website. These days, websites are super important assets for most businesses and running a successful WordPress site requires a lot of different abilities. That’s because it involves so many aspects, from site maintenance over optimization to marketing.
When running a site by yourself or with a very small team, you have to wear a lot of different hats to make things happen. It’s why huge publications have teams that each concentrate on different aspects of site management. If you are not at that point, you need to prioritize learning what is most important.
In order to help you do that, below you find a long list of essential WordPress skills. They are ordered by beginner, intermediate, and expert-level skills and are based on my own experience of working with WordPress for 10+ years. A lot of them come from mistakes that I have made myself and/or seen others and my clients make.
These are valuable skills for both people who run their own websites and developers/freelancers who earn their money getting hired by others to do so. If you work through them one by one, or even just learn a handful, it will make you much more effective at doing either. In turn, it will also make you better at running your business. So, without further ado, here’s the ultimate list of skills every WordPress user should aspire to.
WordPress Beginner Skills – The Absolute Basics
Let’s start off with the essentials. Everything below is stuff that forms the absolute basis of skills you should acquire to hope to run a successful WordPress site.
1. Basic Hosting Knowledge
If you want to create a website with WordPress, you need to install it on a server. Thankfully, nowadays most reputable hosting providers offer easy one-click installations, so you don’t have to do it manually anymore (although, the manual installation also only takes 5 minutes).

Yet, because the server is the home of your website, you need to at least have a basic understanding of it. In particular, should learn how to:
- create an FTP account and access your server with an FTP client (I recommend FileZilla)
- change the nameserver settings to map a domain to your server
- use your hosting provider’s back end so you can do basic things like change your server’s PHP version or create email addresses and inboxes
- access your websites MySQL database in case you need to make manual changes there (incidentally, knowing how to back it up first is another important skill)
- add an SSL certificate to your website (many hosting providers have one-click solutions for that, too)
Knowing these kinds of basics will put you into a much better position at running your website. It will also be helpful in troubleshooting if something is not working the way it is supposed to. Trust me, it is much better to be prepared than having to figure these things out on the fly when something has already gone wrong.
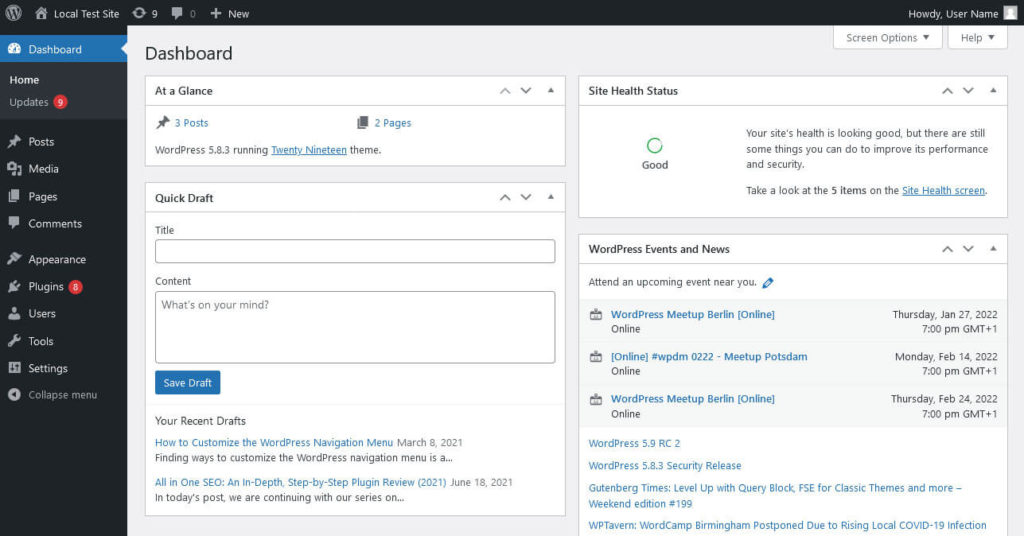
2. Getting to Know the WordPress User Interface
This one is a bit of a no-brainer, you would think. However, it’s still something that a lot of beginners don’t seem to bother with. If you want to use WordPress as an effective tool to build and run your site, you need to know how to work with it properly. After all, a tool is only as good as your skill in wielding it.

For that reason, your first task in becoming a WordPress professional is to get familiar with the platform itself. Yes, you will always learn while doing, however, I highly recommend that you approach this part in a more formal way.
When I first started out using WordPress, I figured everything out as I went along. It took a while to get competent, which is to be expected. However, looking back, I also made a lot of really bad mistakes in the process.
Something that really opened my eyes to that was when I went through a WordPress beginner video course. It not only opened up a lot of new functions that I had no idea even existed but also showed me that I was doing a whole lot of things that seriously diminished the quality and functionality of my website.
For that reason, if I could go back, I would go through the video course right away in order to get a base familiarity with WordPress from the start. And I highly recommend you do the same thing.
As for which course to go for, I’ve had a really good experience with Morten Rand Hendriksen’s WordPress Essential Training. It walks you through the entire user interface so that you end up knowing exactly where to do what.
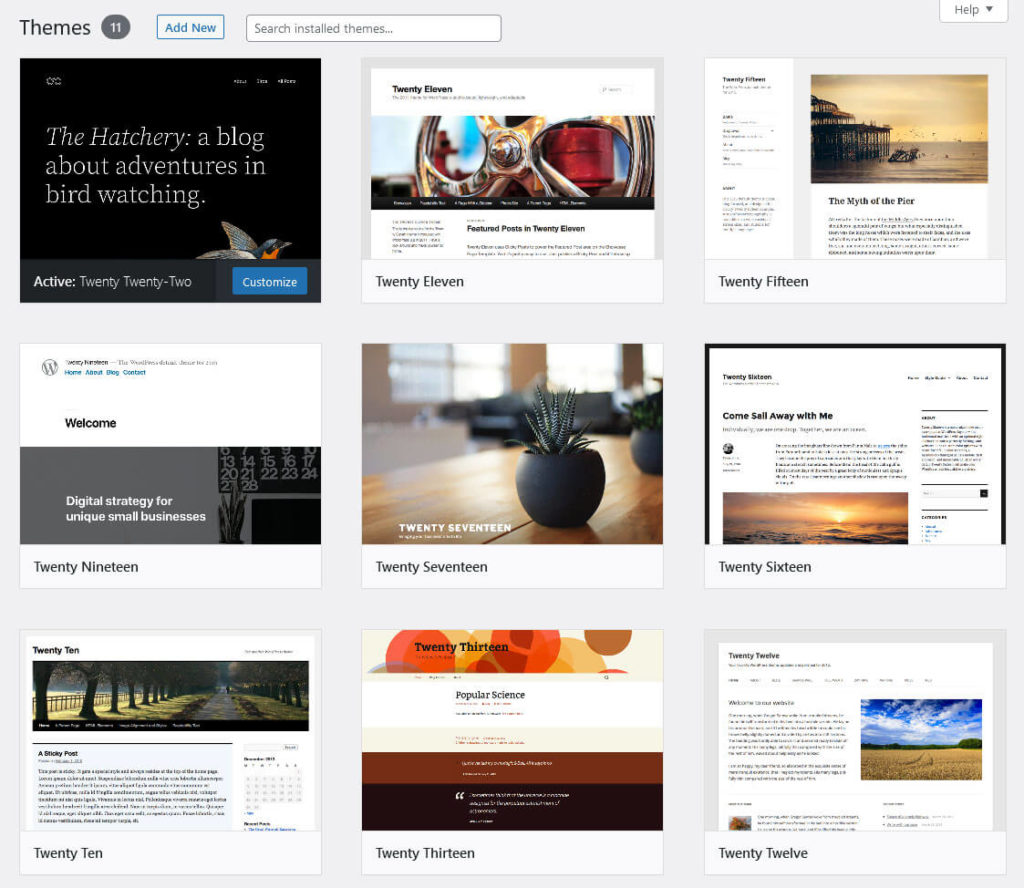
3. Installing WordPress Themes and Plugins
While this is part of the “getting to know the WordPress user interface” skills, it deserves its own mention because themes and plugins have such a huge influence on the look and functionality of your site.

Themes completely control and change the design while plugins can add new features and change how WordPress works. In the case of page builder plugins like Elementor, etc., the changes can be quite drastic. Therefore, it’s not only important that you know the steps on how to install and activate WordPress extensions but also how to test if they are right for your site.
- Are there any conflicts with other themes or plugins on your site? Does the new extension produce errors or maybe even make your site completely unusable?
- Does it have all the features that are important to you? On the other hand, is there maybe too much bloat and a lot of features you don’t need?
- How is the user experience? Is the theme or plugin easy and pleasant to use? Does it have a nice user interface or does it make things overly complicated? Is it suitable for people of your skill level?
- How does the extension affect your site’s performance? Does it make it noticeably slower either in the back end or front end (or, worse, both)?
- Do you really need the theme or plugin? Can you achieve what you are looking for from it in a different, leaner way?
Knowing how to decide whether to use a theme or plugin is an important skill that will pay dividends in the quality of your WordPress site. It’s better to find out about all of the above before bringing an extension on board on your live site. How can you do so? That’s what gets us to the next point.
4. Setting Up an Offline Website
A sin that many beginner WordPress users are guilty of (me included) is so-called cowboy coding. That means, troubleshooting problems, making changes to design element, or even simply installing plugins or themes on a live website without testing them beforehand.
All of the above is a big no-no.
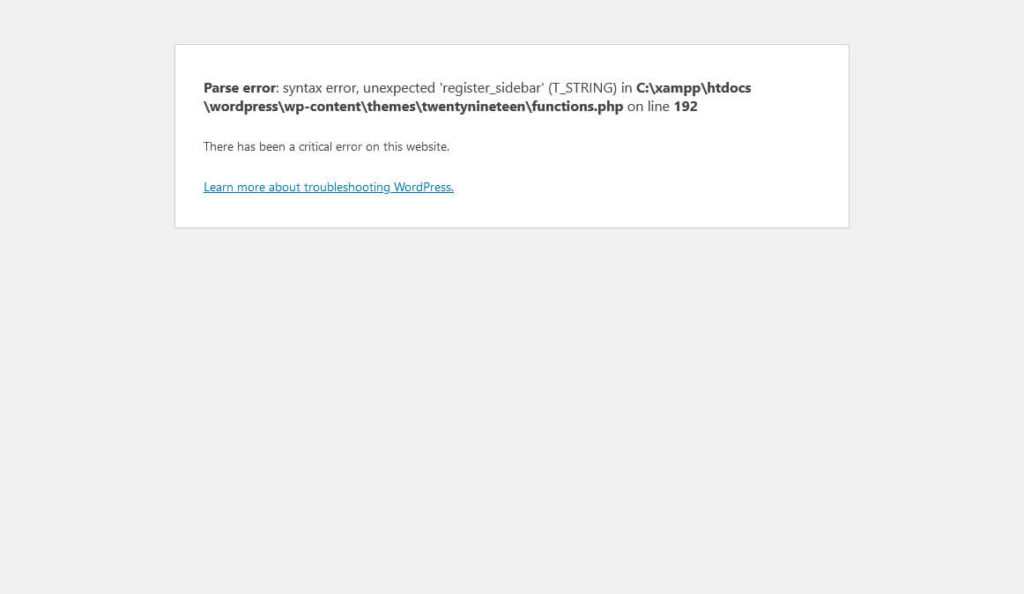
In the best case scenario, it simply makes you look unprofessional because users will see your failed attempts at changing some CSS markup or get a PHP error message at the top of the page.
In the worst case, it makes your whole site inaccessible for all traffic and leaves you scrambling trying to deactivate that faulty plugin or googling solutions for a problem you just created (yep, guilty of that, too).

To avoid that, I highly recommend that you add the ability to create a local server to your WordPress skill set. This allows you to install WordPress on your laptop or desktop computer just like you would on a web server. Doing so gives you an environment in which can make as many mistakes as you want without anyone but you ever seeing them. Here’s what you can do in a local environment:
- Modify WordPress functionality
- Test plugins, themes, and updates
- Customize your theme
- Try out and modify functions
- Practice CSS
- And a lot more…
A local install also makes you independent of an Internet connection if you want to work on site changes or write in the WordPress editor on the go (which is what I often use it for). Plus, there are so many free solutions that allow you to create a local server: XAMPP, WAMP, MAMP, Local, and a few more. In short, there is no reason for you not to invest in adding this ability to your WordPress skills.
Quick note: A non-local alternative is to use a staging/development site on your hosting account for testing. Check if that’s something your provider offers.
5. Creating Child Themes
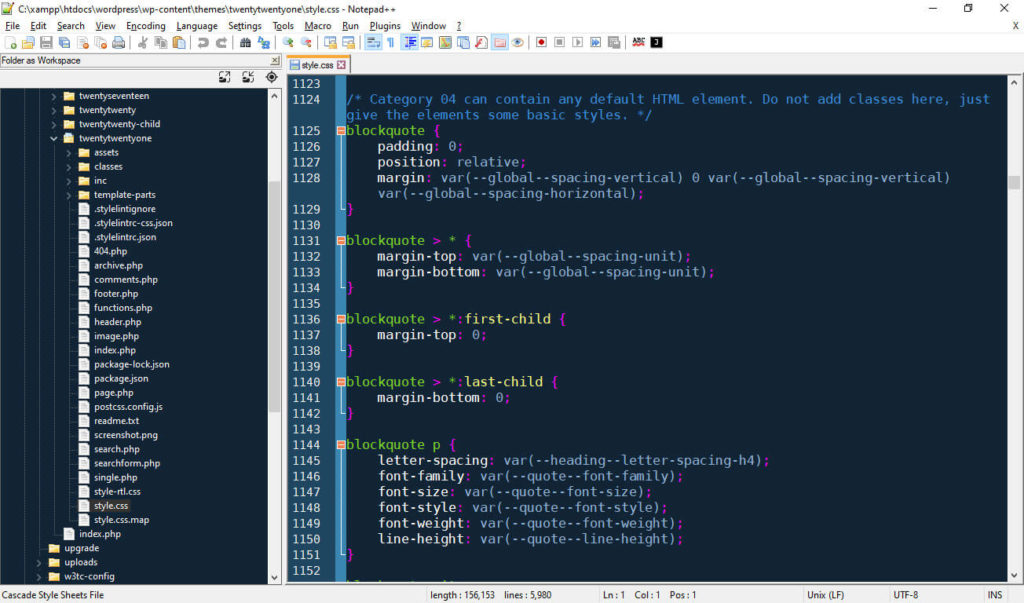
This is along similar lines as learning to create a local environment as it addresses another frequent beginner mistake. Novice users are more prone to plugging code snippets or CSS into their main theme’s functions.php or style sheet or, even worse, editing WordPress core files to make some desired changes.
First of all, this not a good idea for the aforementioned reasons about cowboy coding. Secondly, its sets you up for a huge disappointment.
After taking great pains to customize your site to your needs and wishes, you will see all of the effort vanish when you click on the Update button for WordPress or your theme. Alternatively and equally bad, you stop updating your site, making it vulnerable to security threats.

For that reason, I count the ability to create a WordPress child theme among the absolutely crucial WordPress skills. Using a child theme allows you to make sweeping customizations on your website and edit its design and functionality independent of the main theme and core software.
This alleviates the exact problems mentioned above. It also offers the benefits of better organization (all changes are located in one place), easy reversibility (just switch off the child theme), and being able to create a custom theme on top of existing work instead of having to start from scratch. If want to learn more about it, check my detailed guide on how to create and customize WordPress child themes.
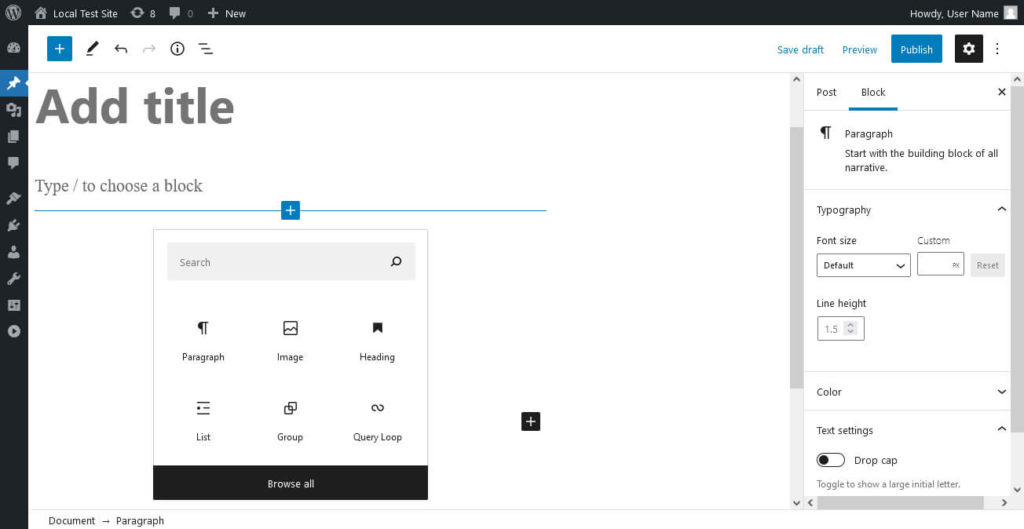
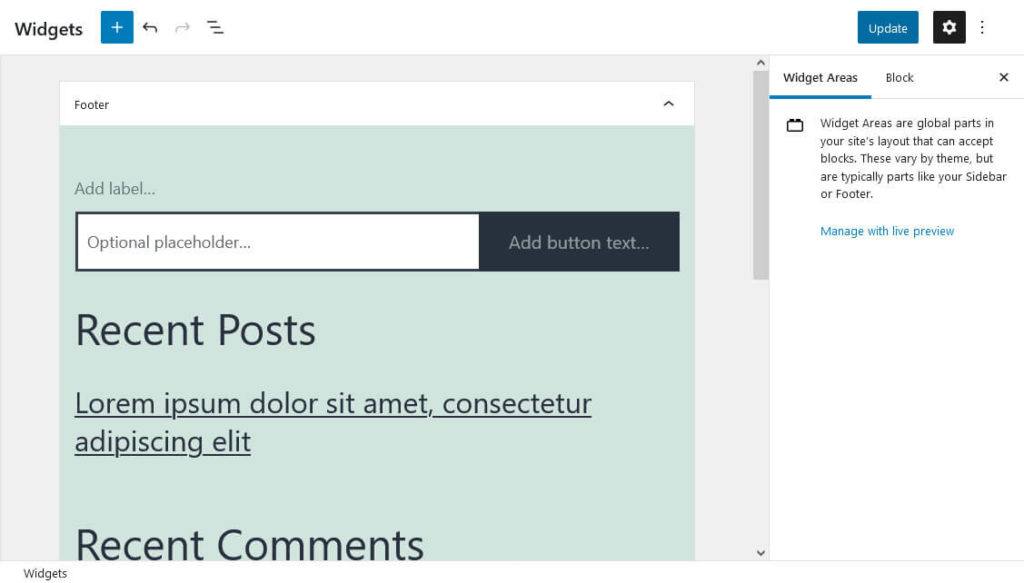
6. Working With Gutenberg
Despite a lot of skepticism at its initial release, the Gutenberg editor is here to stay.

It has not only become a mature piece of software in its own rights but is also taking over other parts of the WordPress user interface. This includes widget management and, more recently, full site editing (which we will talk about more below).
Personally, I really like Gutenberg and prefer working with it over the classic WordPress editor. Sure, there is room for improvement but I think the developers have done a great job so far.
Either way, since you will likely spend a lot of time working with the editor, you best get familiar with it. Here are some things you should learn:
- Creating blocks by typing a forward slash (“/”) plus the name of the block you want
- How to configure and customize your most frequently used blocks
- Using the document outline to jump to headings and passages
- Creating and saving custom blocks
- Important keyboard shortcuts (e.g. Ctrl/Cmd+K to create links)
- Creating, saving, and using reusable blocks
- Working with block patterns
- Where to make adjustments like setting a featured image, customizing block options, etc.
Again, this all comes down to how well you know the tool you are using. The more competent you are, the more possibilities you have to create a well-designed, functional, and pleasant-to-use website.
7. Content Creation
Speaking of which, for years now content marketing has been one of the most effective ways of attracting traffic and winning customers. Anyone who wants to run a successful website has to learn to create content, whether that’s to run an actual blog or simply to populate the pages on your website. Content is also one of the three most important ranking factors in Google. So, if you hope to show up in search, it’s something that you need to know about.
The good news is that it is definitely something you can learn. There are entire blogs about how to write online content with great advice such as Smart Blogger or Copyblogger. You can also look at how other websites and blogs are creating content and emulate them. I also have a bunch of productivity tips that can help you write content more quickly.

One important thing in online content is to keep things simple. You are not trying to win the Pulitzer prize or other literary laureates, you are trying to bring across information and appeal to an audience. That means, short sentences, simple words, and aiming for clarity.
Aside from that, it’s mostly a matter of practice. The more you do of it, the better your writing will get. If you absolutely don’t think you can do it, you can also always hire a writer (that’s me!).
8. Content Formatting
This goes a bit hand in hand with learning Gutenberg and writing. While being familiar with the editor helps you in the technical department, knowing how to create content that is pleasant to consume is an art in itself. Your site can have the most informative articles in the world, but if you don’t know how to format them properly, neither search engines nor readers will give them much of a glance.
So, what is part of proper content formatting?
- Using paragraphs to break down information into more digestible chunks
- Including headings to make content skimmable and, again, easier to read
- Using numbered and unnumbered lists, blockquotes, and other textual tools for variety and stressing important points
- Adding relevant images and other visuals (videos, social embeds, etc.) for emphasis and to make your content more visually stimulating
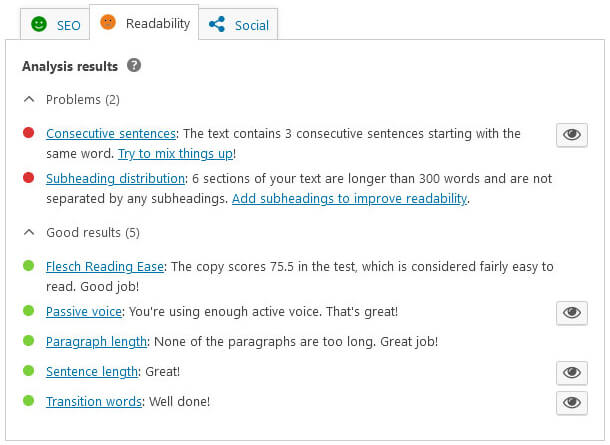
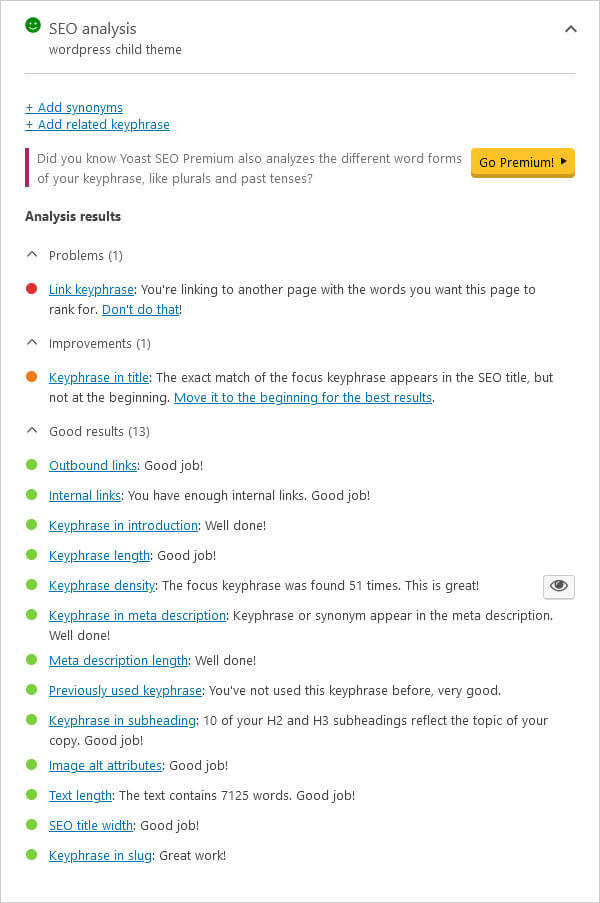
This goes for blog posts as well as normal page content. If readers feel like your content is suffocating their senses, they will be gone faster than you can say the word bounce rate. A great help to get content formatting right is the readability analysis of Yoast SEO.

9. Optimizing Images
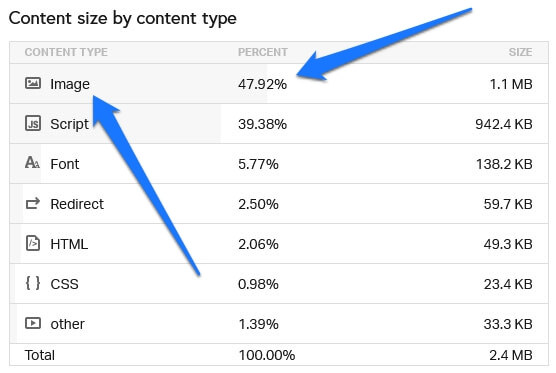
Speaking of adding visuals to your content, another beginner WordPress skill is knowing how to optimize your images. Image files most often make up the major part in page size and thus, page loading time.

Since this is an important marker for SEO and user friendliness, it’s crucial that you learn how to optimize images so that they look good and load fast.
I once worked on a client site where a nearly empty page took a very long time to load. Upon closer inspection I found that they had included a full-size image of several megabytes and manually shrunk it down to the size of a thumbnail.
Talk about waste of bandwidth!
While this kind of mistake is harder to make since WordPress introduced responsive images in version 4.4, there are still several skills that go into optimizing your visuals.
- Creating images that are just as large as you need them. That means cropping and shrinking them to the right size (basic Photoshop skills come in handy here). Another important thing is to use the options WordPress provides under Settings > Media. Here you can determine the exact size versions that the platform will create of every image you upload. Make sure one of them is set to fit the width of your main content area.
- Compressing images, which means removing unnecessary data to shrink their size without compromising quality. Great tools for that are TinyJPG/PNG, RIOT (Windows), or ImageOptim (Mac). You can also use WordPress plugins like Smush or EWWW. Regenerate thumbnails allows you to recreate your image sizes if you change the design and need a new dimension.
- Bonus points if give your images a meaningful title and fill in the ALT tag for search engines (more on that below).
Trust me, a little image optimization goes a long way.
10. Basic Security Knowledge
Here’s something that beginners will be surprised to hear: sooner or later someone will try to hack your site. It doesn’t matter how big or small it is, if it is just a hobby blog about your cat or somewhere you write Twilight fan fiction (hey, I’m not judging), you are almost guaranteed to get your share of hacking attempts.

This is nothing personal. There is simply a legion of automatic programs constantly scouring the Internet and automatically scanning websites for common vulnerabilities. In most cases hackers also don’t break into your site to steal information but in order to use it to spread malware, move visitors over to their own, scammy websites, or recruit your server for a bot net. For that reason, if you want to run your own WordPress website, you need to establish at least a baseline level of security.
What does that look like?
- Go with a good hosting provider — Your server setup is your first line of defense. Therefore, use a hosting company with good reputation and solid security features.
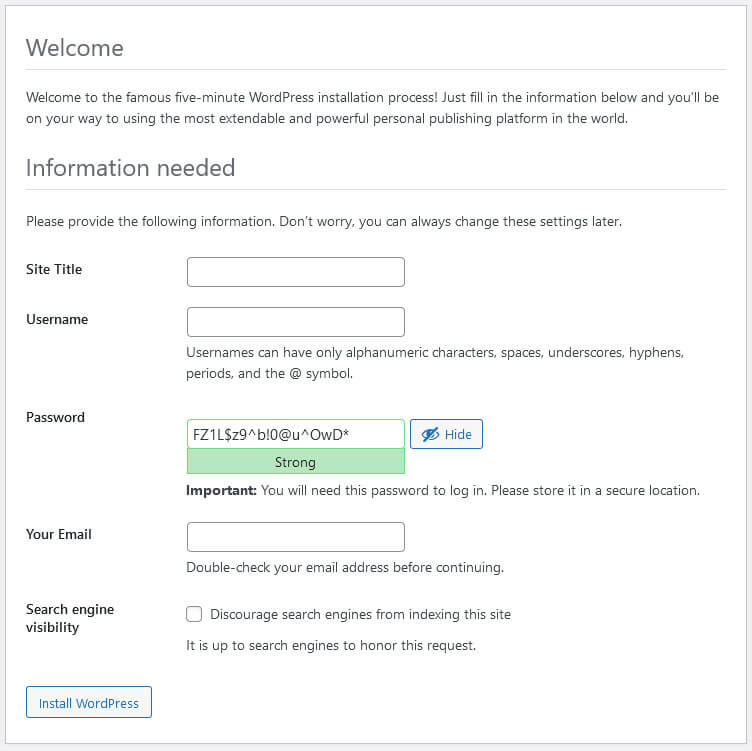
- Use a strong login name and password — That means not admin or administrator as your account name, nor any of these nonsense passwords. Otherwise, you are just begging someone to brute force their way into your site. The same advice goes for things like your database, FTP account, hosting account, etc.
- Use minimal permissions — When you give someone access to your website, employ the rule of least necessary privilege. Only give them the permission level they need to do what they are supposed to do, not more. If necessary, revoke or downgrade their access when it’s no longer necessary.
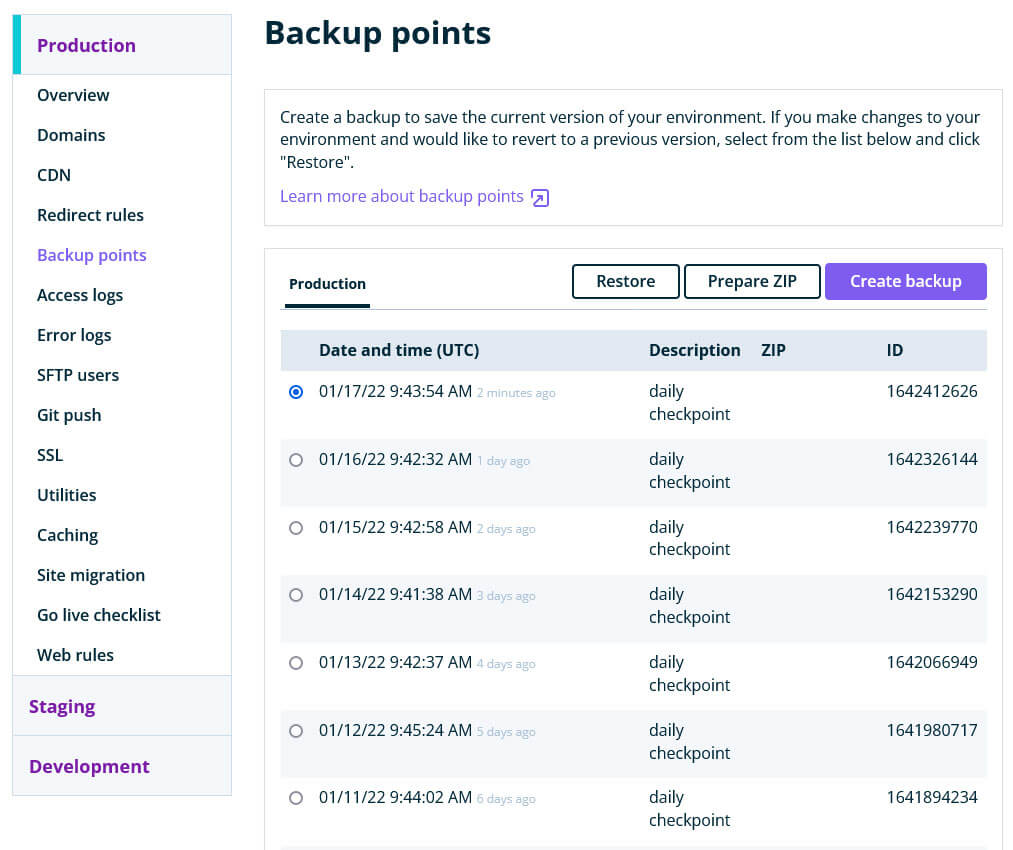
- Set up automatic backups — If your host doesn’t offer this out of the box, be sure to set up an automatic backup solution. Configure it so that it regularly saves both your database and file system somewhere outside of your server. That way, if the worst comes to pass, you can still go back to a recent version of your site. UpdraftPlus is a good free option. There are also Duplicator, BackWPup, BlogVault, and more.
- Get themes and plugins from reputable sources — Stay away from nulled themes or vendors that you don’t trust. Otherwise, in the best case you are using an extension that no longer sees updates. Worst case you actively install malware on your own website.
- Keep WordPress and its components updated — The platform constantly receives updates including for any discovered security vulnerabilities. For that reason, it’s always good to update WordPress Core and any themes and plugins that you have installed as soon as possible. You can use the aforementioned local or staging sites to test the new releases beforehand.
- Set up a security plugin — There are several good all-in-one security options out there. Examples include Wordfence, iThemes Security, and Sucuri Security. They can take a lot of security measures automatically. If you install one, get familiar with it, and implement its recommendations, you will already be way ahead of everyone whose security policy is “hoping for the best”.
WordPress Intermediate Skills – On Your Way to Mastery
Now that have covered the most important WordPress skills for beginners, let’s move on to the intermediate level. What follows are abilities that are useful to have if you want to kick your skill level up a notch. It’s when you don’t just want to have a site that is decent and works well, like a brochure website, but have some ambitions for healthy performance in search, being able to make advanced customizations, and more. It’s the level you should be at if, for example, you want to administer websites for other people for a living.
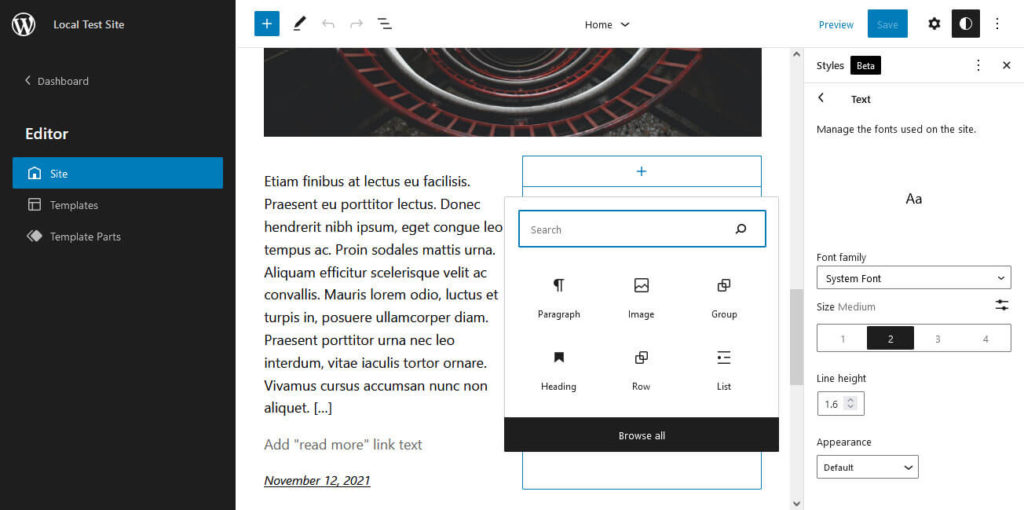
11. WordPress Full Site Editing
Full-site editing is a WordPress feature introduced with version 5.9. It puts WordPress Core on par with page builder plugins like Elementor and Divi by allowing you to edit the entire website with a graphic user interface.

You can edit the homepage layout, page templates, template parts, global styles (default fonts, font sizes, colors, etc.), and more.
Technically, this falls under getting to know the WordPress user interface. However, it’s such a new feature that it deserves its own mention. Especially, since it will grow in importance over time as new features and options come out.
12. Basic SEO
SEO is a bit of a mystery to most people who just get started running and building websites. Many think it’s all about employing trickery to hoodwink search engines into placing you on the first page of their results. Yet, it’s really about knowing how to properly create pages that are usable and easy to understand.
For the most part, that’s just about learning to create useful and high-quality content for your audience. Knowing SEO means being a bit more focused about it and giving it the last bit of polish to help it perform well in search.
Doing so mostly comes down to two things:
- Picking a keyword — Every page should be geared towards a main topic or key phrase. That way, search engines better understand when to show your pages to visitors and what searches they are relevant for.
- Using your keyword in the right places — Once you know your keyword, it’s just a matter of utilizing it in the right locations. Namely that’s the page title, URL, headings, throughout the content as well as in the image title and ALT tags. You also want to configure an SEO title and meta description. More on that below.
The good news is that, if you have mastered the beginner WordPress skills, you already know a bunch of what you need to do basic search engine optimization on your WordPress site. If know how to write proper content and format it correctly, a lot of these things will happen automatically.
Having basic SEO skills is basically just being more intentional about it and being crystal clear about the topic and people you are targeting with each page. Fulfilling the technical requirements is just the cherry on top.
13. Learning How to Use an SEO Plugin
If you are a beginner website owner and don’t know much about SEO, a great idea is to install a WordPress SEO plugin for support. Many of them can basically give you a checklist of what you need to do to optimize each page on your site for search engines.

All you need to do is input the focus keyword you want to target and it will tell you how to get your page into ship shape. In addition, most of these plugin implement a lot of site-wide SEO best practices when you just activate them.
There are a bunch of options out there and I have a massive comparison of the best WordPress SEO plugins on my site. If you want to know the short version, my recommendations are Yoast SEO and Rank Math SEO.
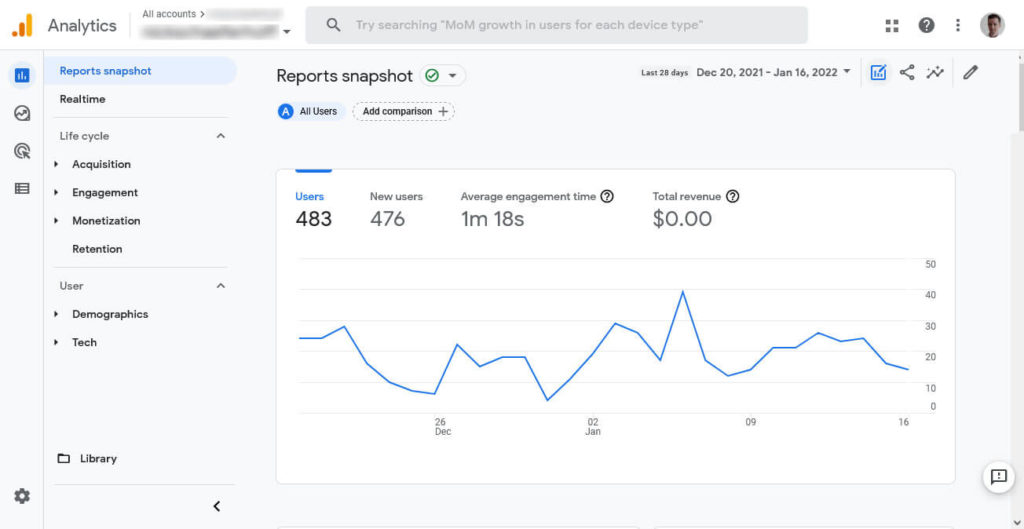
14. Google Analytics and Search Console
I debated with myself whether to include this here or in the advanced section. Google Analytics (or, alternatively, Matomo) and Search Console are essential tools to track and improve your site’s SEO performance. However, they can also be a bit overwhelming at first.
Analytics shows you important info about the number of visitors on your site and their behavior. You can see your traffic sources, visitor time on site, bounce rate, popular pages, user demographics, and a lot more.

This allows you to see what works in terms of traffic generation, what kind of content to create more of, how people click through your website, and loads more important information to improve your site.
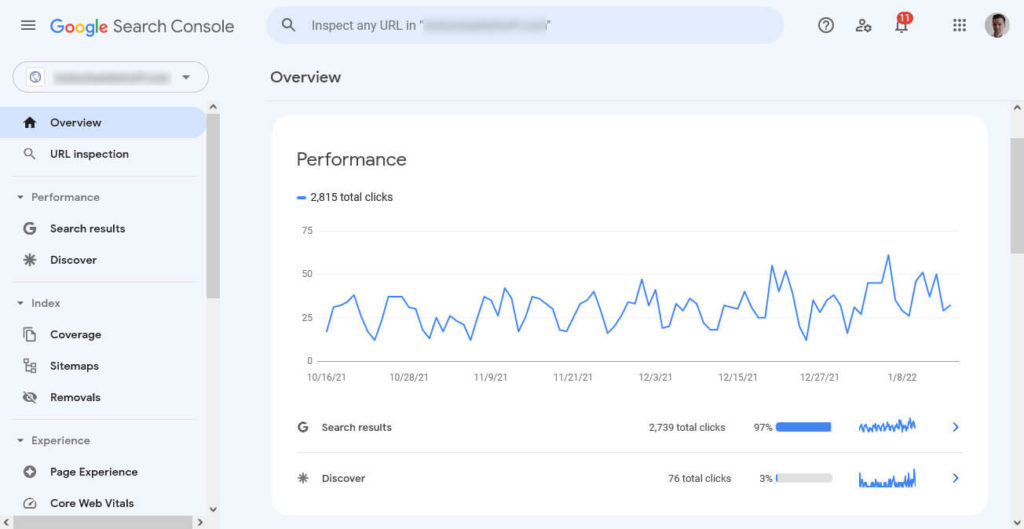
Search Console, on the other hand, allows you to track your website’s performance in search results. It’s like having a direct wire to Google.

See how many people see and click your content in the search results as well as keywords you rank for and how high. In addition, it shows you problems Google might have with your site such as pages it is unable to crawl or performance and mobile usability issues. This is important info because it allows you to see what’s keeping your pages from ranking well. You can also see what other information searchers are looking for and how you can make your site better for them.
Plus, both of these tools are free!
However, there is also a lot of data to digest, which can be confusing at first and lead to analysis paralysis. That’s why I wasn’t sure whether to put this part in expert WordPress skills territory. For the beginning, I think it’s enough to have these tools so you have an overall idea how your site is performing. You can always scale up your knowledge and dive deeper into the data as you go along.
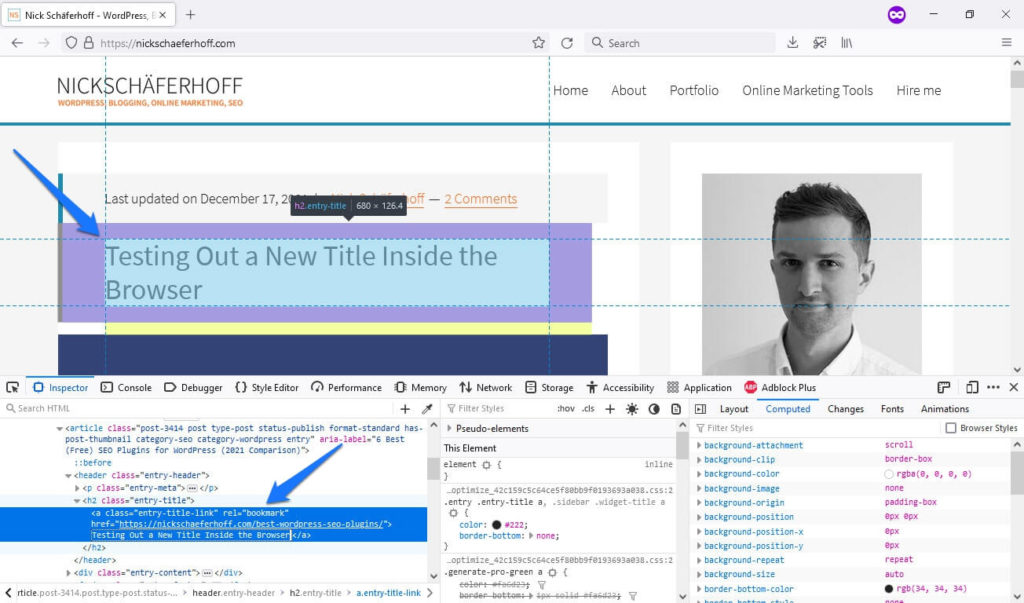
15. Using Browser Developer Tools
Learning about developer tools was another eye-opening moment for me back in the day. Back then, they were not yet standard and you had to use browser plugins like Firebug to get their functionality. Today, developer tools are available in every reputable browser.
So, what are they?
They are a set of functionality that allow you to examine any website. Among other things, you can view the HTML structure and CSS markup as well as manipulate them in and see the changes inside the browser right away.

There is also some advanced stuff like debugging JavaScript, measuring page performance, and even simulating mobile devices.

How is that useful for your WordPress skills? Well, the benefits are manifold:
- Try out design changes — The browser developer tools’ ability to view and manipulate markup means you can select any element on the page and change its color, size, font, or whatever else you want. This is only happening in your browser window, so it’s not visible to anyone else. It’s also much faster than changing the markup in your theme or custom CSS plugin, saving, and reloading the page (see also cowboy coding). Instead, once you like what you see, you can copy and paste the markup right into your theme style sheet.
- Steal other people’s designs — Ok, maybe that came out wrong. What I am saying is that this not only works on your own website but other people’s sites as well. So, if you know how to use the developer tools and see something on another website that you like, you can simply have a look at how they did it and use it for yourself. It’s all right there in the markup.
I kid you not, using browser developer tools is basically how I learned CSS. I simply decided what I wanted for my website, checked how other other people did it, screwed around and googled until I figured it out. Highly recommended!
16. Basic HTML and CSS
Speaking of which, adding some HTML and CSS to your WordPress skills is something that will definitely take you far. They are the main building blocks of everything that you can see on the web. Therefore, if you are trying to build a successful website, it’s not a bad idea to know how to speak its language.

This will not only allow you to understand the page architecture but also make changes to it.
Would you rather install a new plugin or call a web developer whenever you want to do the tiniest thing like change a button color or similar? Or would you rather be able to do it yourself within five minutes? Because that is the difference between knowing no HTML and CSS and knowing just a little
Leaves the question, how can you learn it?
Besides using the developer tools as mentioned above, there are plenty of free resources. I can especially recommend W3Schools and MDN Web Docs. It’s what I turn to when I write a post about programming languages.
17. Understanding Media Queries
This is part of CSS but deserves its own mention. Media queries are conditional CSS markup that allow you to add rules that only apply in certain cases. Their most common application is for mobile design. That’s because among the conditions you can apply are maximum and minimum screen sizes.
@media only screen and (max-width: 768px) {
body {
font-size: 21px;
}
}For example, the above query will set the body font size to 21px only on screens 768px and below. This is a common screen size for tablets, which is what this media query aims at.
Why is this among the most desirable WordPress skills to have?
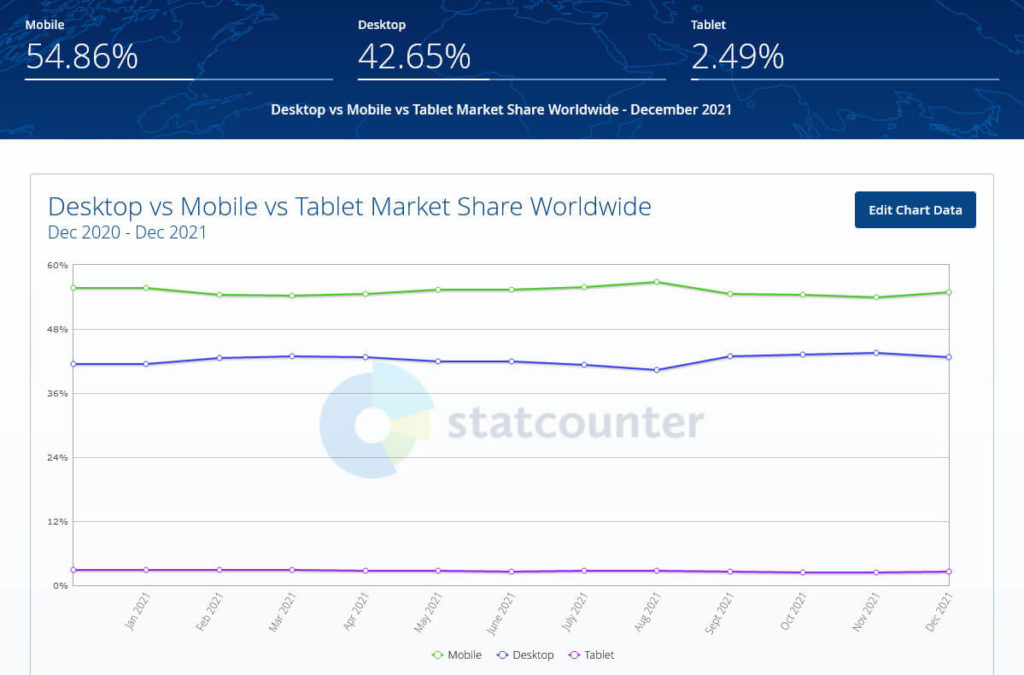
Because by now over half of Internet traffic comes from mobile devices.

If you want to have a strong performing website, it is crucial that you cater to this demographic. After all, they are half of your target audience!
For that reason, it’s really useful if you know how to work with media queries so you can make site changes targeted at smaller screen sizes. Learn more here.
18. Speed Optimization
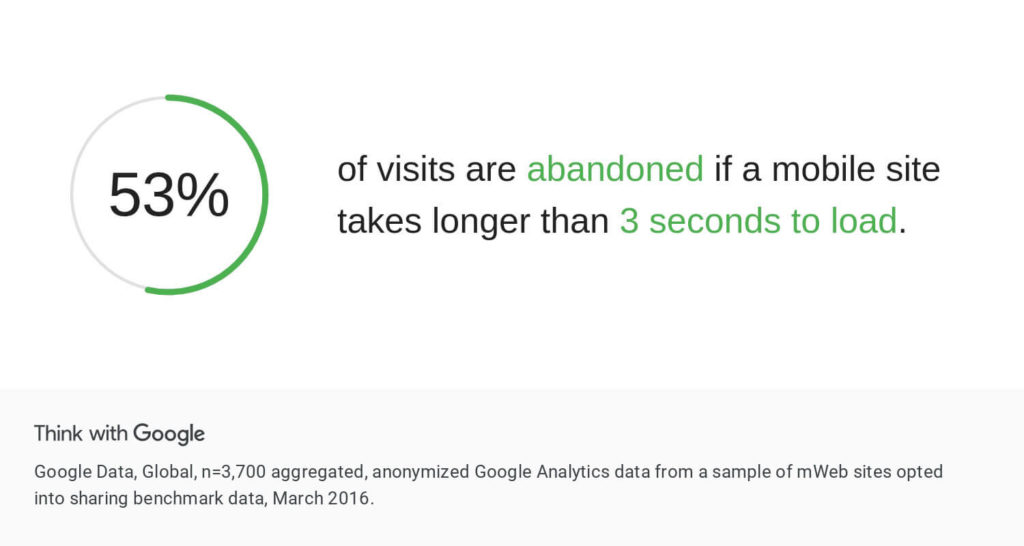
Speaking of mobile users, for them especially, but also for everyone else, site speed is of paramount importance. Google has found that 53% of mobile visitors leave a website that doesn’t load within three seconds.

Consequently, at a certain point, if you want a well-working website, you will have to focus on making it load as fast as possible. For that, you need two main skills:
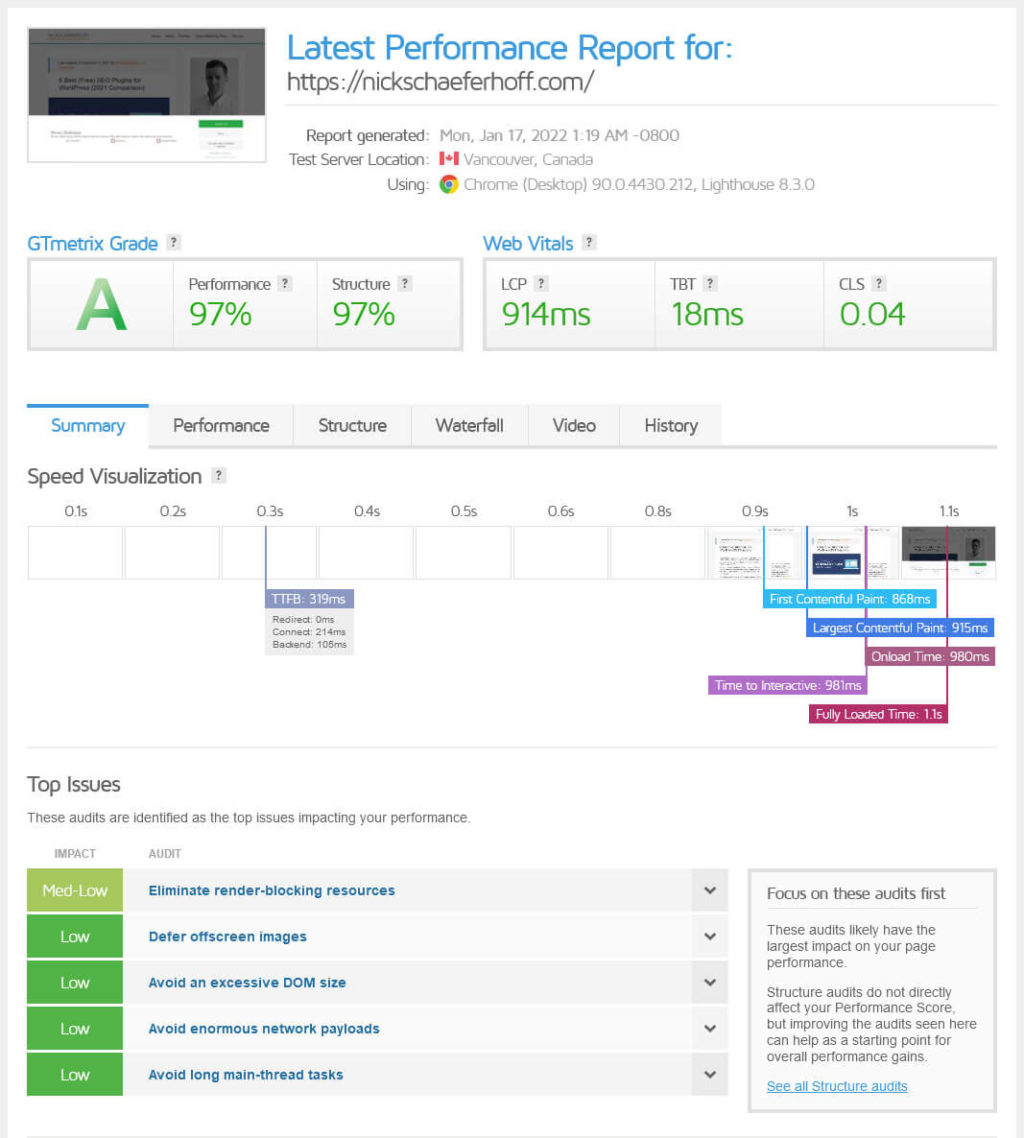
- Knowing how to use and read a speed testing tool such as GTmetrix, Pingdom, or Google PageSpeed Insights.
- The ability implement their advice, for example, installing a caching plugin, optimizing images (see above), or enabling Gzip compression.

If you want to give yourself a leg up, one of the most crucial factors for a fast site is good hosting. For example, this very website is hosted on WP Engine, which is a managed WordPress hosting provider. They already take care of a lot of things that have to do with site optimization. For example, they have their own caching solution, offer lazy loading for images by default, and a lot more.
As a consequence, my website loads pretty quickly and scores well in speed testing tools without me having to do a lot about it.
19. Very Basic PHP Skills
If you want to take your intermediate WordPress skills to the next level, after getting familiar with HTML and CSS, learning some PHP is not the worst idea. After all, it is the programming language that powers most of WordPress. Consequently, knowing PHP will allow you to more easily introduce additional functionality to your site and make changes programmatically.
However, you don’t necessarily need to bring this to the same level as your front-end skills. For example, I have been working with WordPress for ten years and my PHP knowledge is still quite rudimentary. If someone were to hold a gun to my head and tell me to write a working PHP function from scratch or else they would pull the trigger, there’s a good chance I’d end up dead.
However, I do know enough of the programming language to understand what most functions do and I can copy code snippets into functions.php and make changes to them so that they work for my or my clients’ websites.
This is a pretty good level to be at and will make your life much easier. It can also mean you have to install fewer plugins and can overall run a much leaner website than otherwise.
20. Advanced Security Measures
I have already stressed the importance of website security in the beginner WordPress skills section. Once you get more proficient in working with your website (and, hopefully, bring in more serious traffic), it’s time to up your game and make your site truly bullet proof.

Here’s what you might want to look into to do that:
- Using an SSL certificate and moving your site to HTTPS
- Moving the WordPress login page, limiting login attempts, introducing two-factor authentication
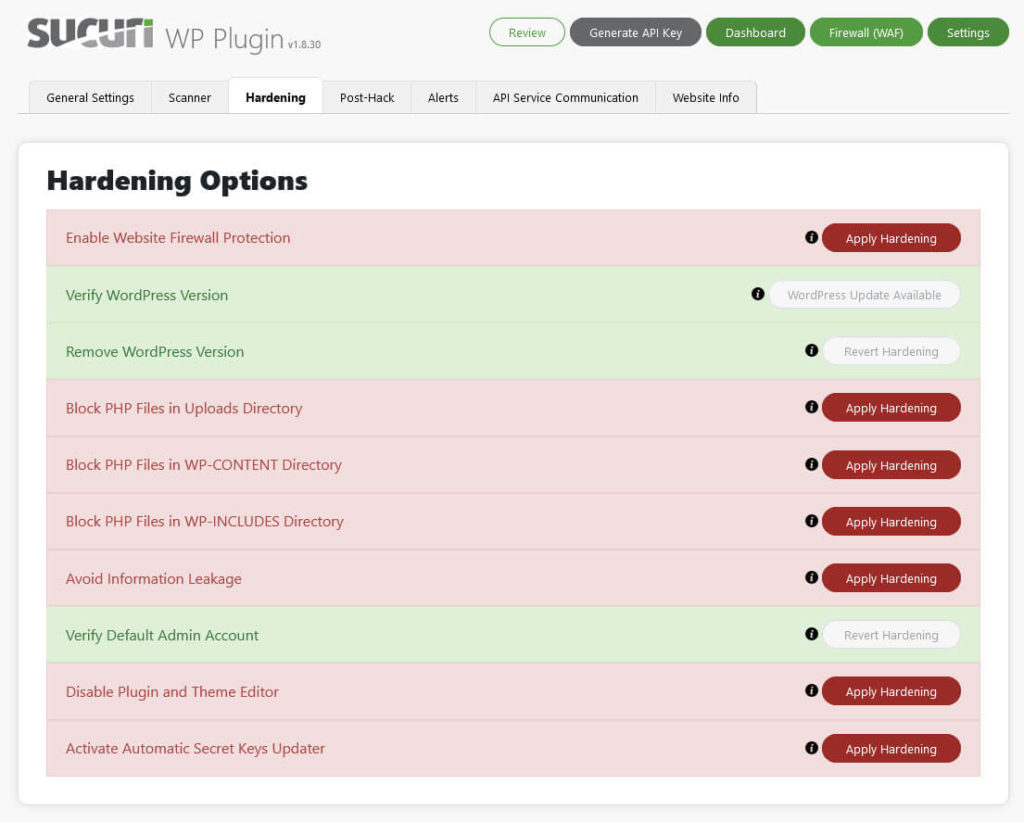
- Hardening WordPress by disallowing the execution of PHP files in important directories and shutting down the access to important files
- Adding a firewall
- Logging and monitoring what’s going on on your site to spot when something fishy is going on
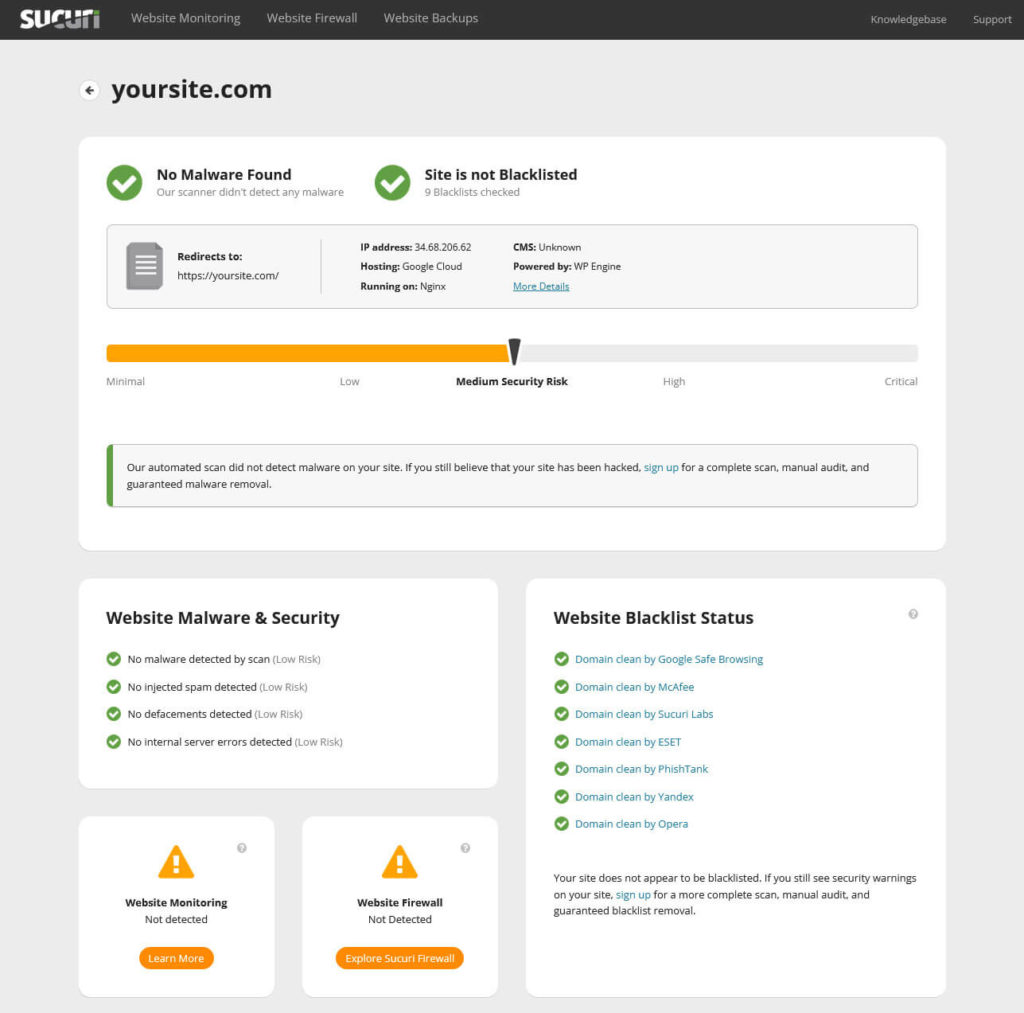
- Running malware and security scans
You can find a lot about this in this article.
21. Basic Online Marketing
Besides security, once you get to the intermediate level, you also need to take a more active approach in promoting your website. We have already covered SEO above. Besides that, there are other things you can do in order to get your website and content in front of other people:
- Create a blogging strategy
- Pick a social network and implement a basic publishing strategy
- Start an email newsletter
- Get a basic understanding of Google Analytics and Search Console data to improve your SEO efforts further (see above)
- Read up on how to build a brand and create some guidelines
- Research what content marketing is and how it works
At a certain point, if you want to keep growing, promoting your site and content becomes as important as creating it. If you need help with any of the above, you can always hire me.
WordPress Expert Skills – Boss-Level Skills Confirmed
Alright, we are now getting to the expert WordPress skills. These are basically developer-level skills (except for the part on marketing). You don’t need these if you are not planning on either earning a living as a web developer or getting to the point that you can write your own WordPress plugins, themes, or even Gutenberg blocks.
If that is not your goal, you don’t need to worry about things in this section too much. However, learning one or two of them might still be good to give you an edge in running a successful WordPress website.
22. Version Control
As a more casual user, you can get away with a less professional approach to development. If you set up automatic backups, make local copies of files before editing them — that’s usually enough to avoid ruining your hard work and gives you the ability to return to baseline if you screw up.

However, if you get in the habit of editing your WordPress site more heavily, you might want to take a page out of the book of professional developers and set up a version control system.
What is version control?
It’s a system that tracks all changes to code and files including who made them and when. In addition, if something undesirable happens, version control also provides easy ways to revert to a prior version and make the problem go away.

Finally, it usually also allows you to commit changes to your site remotely, without having to manually dial up an FTP connection or similar. That way, you can just work on a development version of your site. Then, when you are satisfied, simply push the changes to live with the click of a button.
If you want to look further into version control, you can start here.
23. JavaScript
The WordPress platform, like the rest of the Internet, is moving more and more towards JavaScript. Back in 2015 Matt Mullenweg, co-founder of WordPress, already advised the community to learn JavaScript, deeply.
Since then, we have seen more and more WordPress features that had JavaScript as a central part of their technology stack. Gutenberg, Full-site Editing, and Calypso, the desktop management client for WordPress.com, are only a few examples.

This is also a move that visible in the rest of the web. JavaScript frameworks are soaring in popularity and Node.js is taking over back end programming. Plus, there are other reasons.
Consequently, if you want to be really proficient in WordPress and also bank on the general direction of the Internet as a whole, learning JavaScript is a good move. It will give you a lot more control over the front end of your site, allow you to introduce complex functionality, animations, and a lot more.
For example, do you see the back-to-top button on the lower right corner of the screen? When you hit it and it takes you back to the page start, that’s thanks to JavaScript. In addition, JavaScript allows for more customizations of WordPress features, especially if you heed the next point. By the way, to start learning JavaScript, I recommend begin with the same resources as mentioned for HTML and CSS.
24. WordPress Block Markup
I already mentioned a few times how Gutenberg is a JavaScript-based project. It is also taking over more and more of the WordPress interface. What started as a block-based content editor has now taken over widget management and full-site editing as well.

So, to master those aspects of your WordPress site, learning how to create your own custom blocks is a useful skill to invest into. In in addition, it offers potentially lucrative economic opportunities. The block and block pattern directory are opening up new possibilities for developers to create and sell products. While the normal plugin repository is a bit overrun already and has a number of established big players, blocks and patterns are a completely new market that offers lots of opportunities for those that seize them.
While Gutenberg is based on the React framework, it’s using custom markup for creating blocks. If you want to get started with WordPress block development, a good place to start is the official block editor handbook.
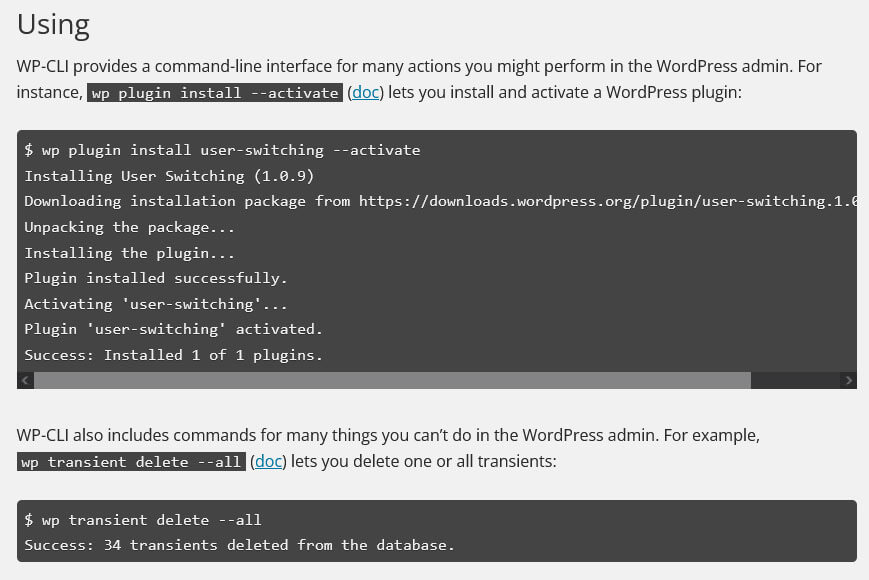
25. WordPress Command Line Interface (WP-CLI)
The command line interface is a great way to speed up development tasks by allowing you to run them from the terminal. It’s also great way to feel like a hacker.

Using the command line makes things a lot faster because you don’t have to take the detour of using a graphic user interface to issue directives. It also allows you to run several commands at the same time with just one input.
What can you do? Among other things:
- Download and install WordPress
- Configure
wp-config.php - Install and activate themes and plugins (even several at the same time)
- List and update plugins
- Do a database search and replace
- Delete content revisions
This is just the tip of the iceberg, there is a whole lot more. If you are interested in getting started with WP-CLI, you can do so here.
26. Advanced Marketing
When getting to the expert WordPress skills level, finding ways to actively promote your website gets even more important. At this stage, you are competing with the best and most popular sites out there and they are all doing their best to stay on top. Therefore, so should you.
Here’s what you should think about branching out to:
- Link building — Links are the most important currency of the Internet. It’s how Google determines much of its ranking. You will attract some links naturally. Yet, in order to beat the competition, it’s often necessary to take a more active role. For that reason, learning how to build links to your WordPress website is a crucial skill. First make sure your content is great enough to deserve to link to though.
- Guest posting — This is a popular tactic for building backlinks to your site. However, guest posting goes beyond that. First of all, Google has cracked down on weak guest posting. Consequently, the old tactic of churning out loads of low-quality guest posts just to get backlinks no longer works. Secondly, you should always see it as an opportunity to present yourself to someone else’s audience and deliver value to them. If you do that, readers will naturally check out more about you. If you are lucky, some of them might even link to you!
- Paid advertisement — Let’s face it, social media is not what it used to be. Many of the platforms have become a lot more “pay to play”. That means they are actively trying to steer you towards using their paid advertisement systems instead of relying on organic traction (*cough* Facebook *cough*). While this probably shouldn’t be your only source of traffic, if you can set aside the budget for it, it can be a great supplement with positive ROI. Remarketing also falls under this umbrella.
- Conversion optimization (CRO) — At this level, you should be creating content with a specific goal in mind. You might want to convert visitors to buying customers, newsletter subscribers, or else. It’s also time to look more seriously into how to optimize this process so you can get the maximum amount of traffic into whatever pot you want it to land in.
Other marketing tactics you might consider are influencer marketing, referral programs, podcasting, and video content.
You also have to further invest in speed and mobile optimization and make sure these are both on point. Your users will judge you against the competition so make sure you come out on top or at least even.
What is on Your List of Essential WordPress Skills?
These days, a lot of different skills go into running a successful WordPress site. However, seeing as websites are now representing important business real estate, it’s definitely worth making an effort in learning them. Doing so will make you better at running your own website and also open up new career opportunities working for others.
Above, you can find a detailed progression of WordPress skills that you can work through to get better. You don’t have to go all the way to the pro skills unless you have ambitions to be a full-blown developer and marketer. However, if you have a website or are in charge of taking care of one as part of your job, adding some skills to your resume is always a good idea. It will make you much more effective as well as reduce question marks and headaches.
Plus, it’s actually good for your literal resume! Self-teaching myself much of this stuff not only got me a part-time job but kickstarted my entire career as a freelancer and online-business owner. So, I can not recommend it enough.
What do you consider the most important WordPress skills everyone should learn? Is there anything I forgot that you think belongs on the list? I so, please let me know in the comments below.


Leave a Reply